- 24 May 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Email Template
- Updated on 24 May 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Dynamic Email Template Engine
Monitoring is an essential part of the Atomic Scope. Exception alert and query alert are the two types of alerts in the Atomic Scope. Basically, we are having default email templates for sending exception/query alerts. The main goal of this feature is that the user should be able to completely customize the email templates.
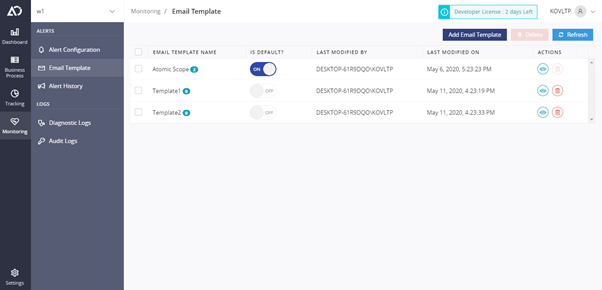
In monitoring, a new section has been introduced. This section is named as Email Template and by default, one email template is generated by the name of Atomic Scope whenever you create a new workspace.
Users will not be able to delete the default email template.
How to configure email template
Once the user clicks the Add template button, we will redirect to the respective configuration page. We have two sections in the configuration page.
- Configuration
- Template Designer
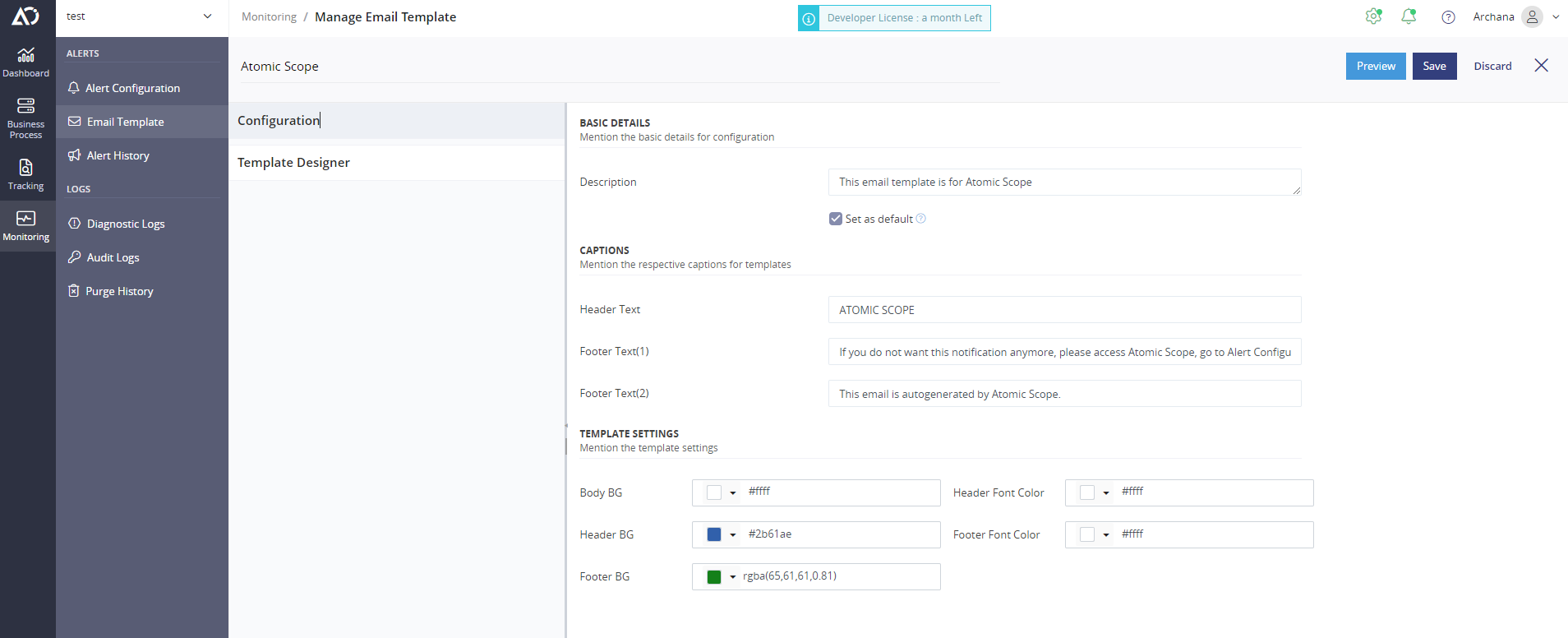
In the configuration section, the user needs to enter the basic details such as Template Name, Description, Captions and template settings.
Name: Name of the email template
Description: A small description about the email Template (Optional) and also, we can set the default option.
Captions: A user can provide the Header text, footer text(1) and Footer text(2) and give can preview the changes by using preview option.
Template Settings: In this section, a user can set the colour settings for the template. Using colour picker, we are set the different colour for different section.
- Body BG
- Header BG
- Footer BG
- Header font colour
- Footer font colour

In the Template Designer sections, we have two views.
- Custom Designer
- HTML Designer.
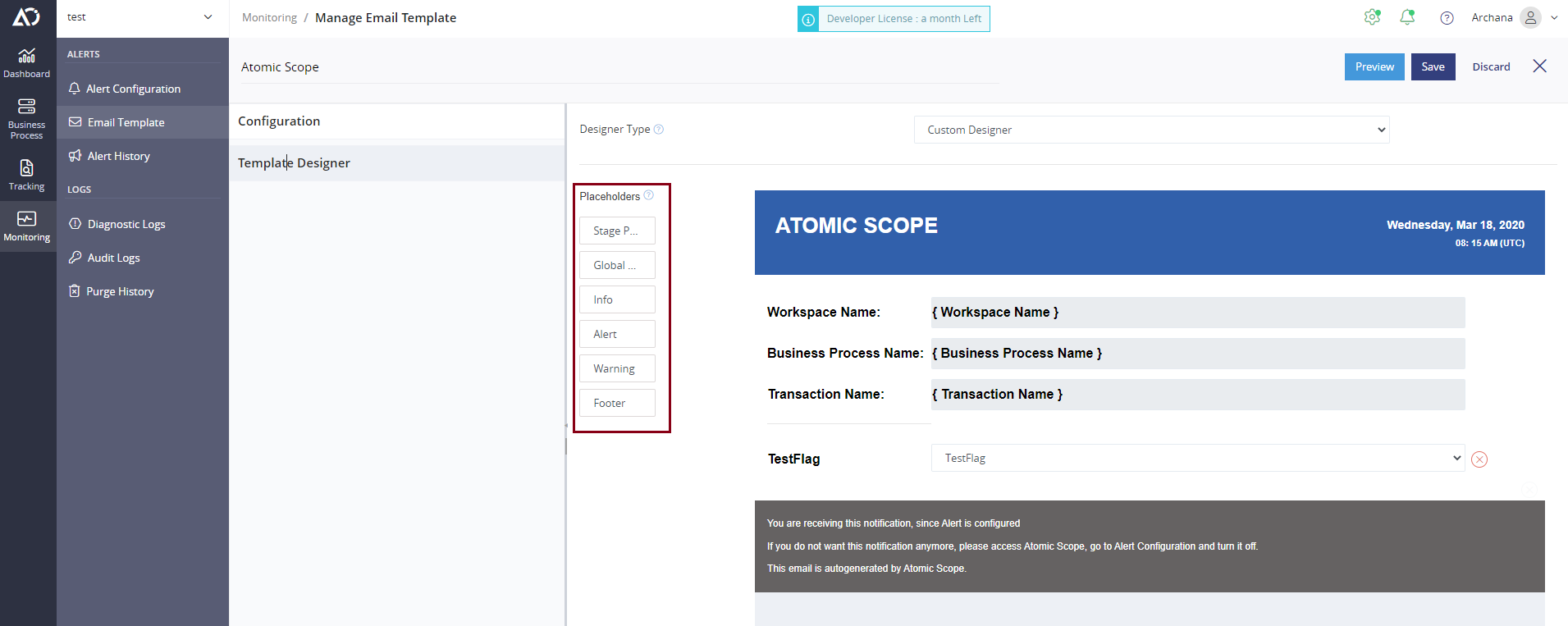
Custom Designer
The custom designer is where we have default placeholders and the user can drag the drop the respective placeholders to create the respective templates.
Drag and drop placeholders are
- Stage properties – Used to create dynamic stage property place holder
- Global properties - Used to create dynamic global property place holder
- Info - User can add static or dynamic info messages in the template.
- Warning - User can add static or dynamic warning messages in the template.
- Alert - User can add static or dynamic alert messages in the template.
- Footer – User can create the footer section in the templates.
The user can dynamically add the values of global or stage properties using curly braces. In run time we will fetch the properties value and will substitute it accordingly.

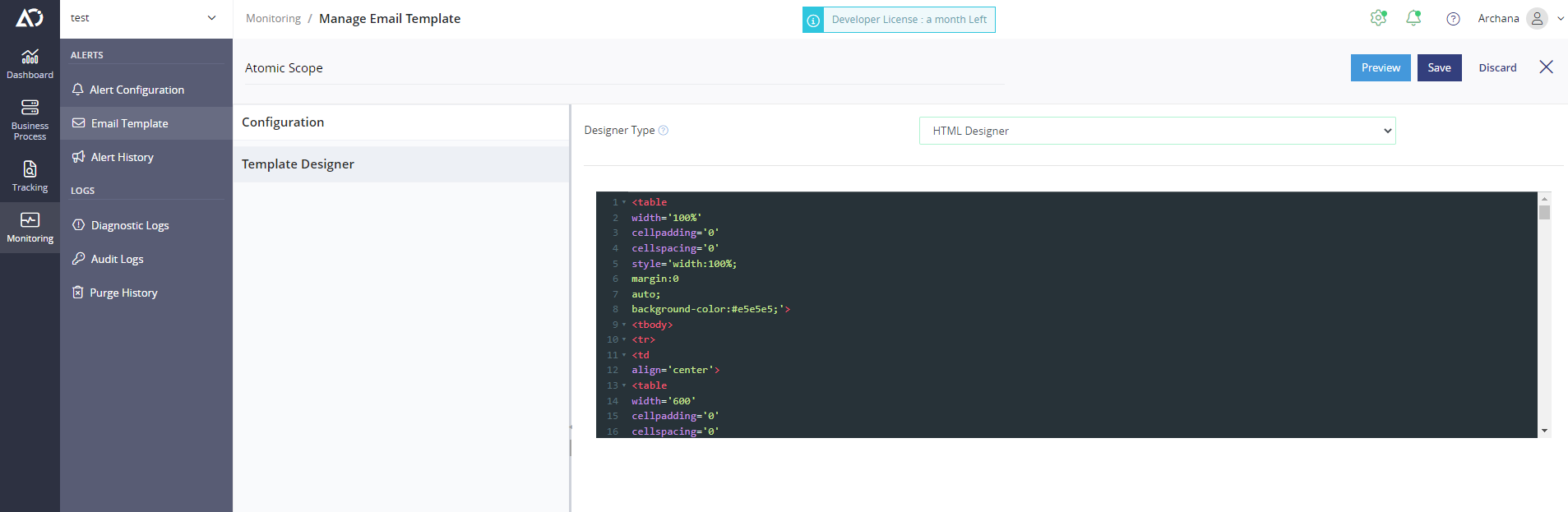
HTML Designer
The HTML Designer is where the user can mention directly the HTML code to form the respective email template and edit the default code as required.
The HTML template will be validated before saving. The user can also preview the respective template.

Once the user saves the respective template, the template list will be updated.

A user can delete and preview the respective templates and also isDefault can be set if there are multiple templates. The count of the alerts mapped with particular email templates should be displayed nearby email template name.
- There will be only one default template
- An alert can have only one email template mapped.
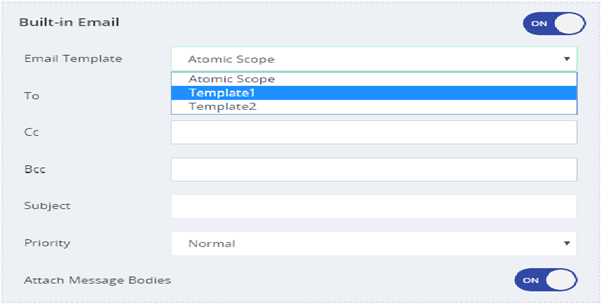
Alert configuration
In alert configuration, a new section has been introduced. This section is named as email templates. The configured templates will be listed in the drop down. The user can select the template for the particular alerts.